Khái niệm về Responsive Web Design
Việc sử dụng các thiết bị di động để lướt web đang phát triển với tốc độ nhanh chóng. Vì vậy nhu cầu tối ưu hóa website cho các thiết bị di động ngày càng tăng.
Các thiết bị di động thường bị hạn chế bởi kích thước hiển thị và yêu cầu hiển thị khác nhau với cách trình bày nội dung trên màn hình. Nếu bạn đang tìm hiểu về tối ưu giao diện web trên mọi thiết bị.
Vô số kích thước màn hình khác nhau tồn tại trên điện thoại, máy tính bảng, máy tính để bàn, laptop, TV và thậm chí cả thiết bị đeo thông minh.
Kích thước màn hình luôn thay đổi, vì vậy điều quan trọng là trang web của bạn có thể hiển thị tương thích đáp ứng nhu cầu của người dùng và các thiết bị họ đang sử dụng với mọi kích thước màn hình hiện tại và trong tương lai.

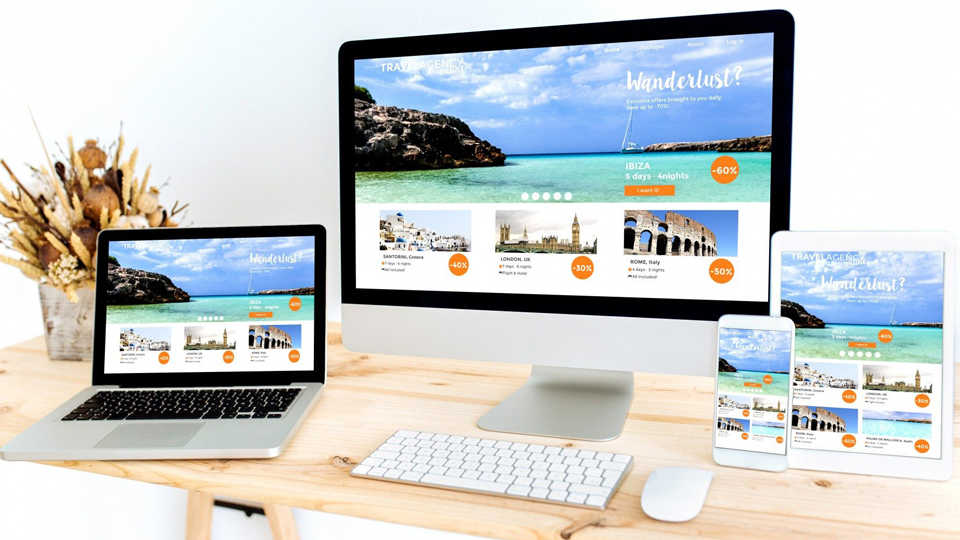
Responsive Web Design (RWD) là xu hướng mới theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị.
Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query.
Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng.
Điều này sẽ loại bỏ sự cần thiết cho nhiều thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí thiết kế web.
Responsive Web Design là gì ?
Responsive Web Design (RWD) là thuật ngữ dùng để chỉ cách sử dụng HTML và CSS để tự động thay đổi kích thước, phóng to thu nhỏ trang web sao cho tương thích với mọi kích thước màn hình thiết bị.
Muốn làm được điều đó chúng ta sẽ phải sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query.
Khi người dùng chuyển từ máy tính, laptop của họ sang điện thoại, máy tính bảng… trang web sẽ tự động chuyển đổi hiển thị nội dung để phù hợp với kích thước màn hình .
Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ giúp cho designer giảm thiểu thời gian cũng như tối ưu hóa cho website.
RWD còn là phương pháp làm cho một thiết kế web có thể hiển thị đầy đủ chức năng trên màn hình nhỏ hay lớn, ở bất kì độ phân giải nào thông qua việc sử dụng những đoạn code [CSS] phù hợp trên thiết bị hiển thị.
Khi kích thước màn hình đang ngày càng nhỏ lại, từ máy tính chuyển sang máy tính bảng, màn hình điện thoại hay thậm chí là trên đồng hồ điện tử và các thiết bị khác.
Thế nhưng xu hướng người dùng vẫn không thay đổi, họ vẫn sẽ lướt màn hình từ trên xuống để xem nội dung hiển thị đồng nghĩa với việc content và bất kì chi tiết nào xuất hiện đều sẽ có xu hướng trôi xuống dưới.
Vì thế, đây được coi như một bài toán khó dành cho các website khi đòi hỏi bạn phải thiết kế sao cho thật khéo léo và đáp ứng được hai yếu tố: tính thẩm mỹ và khả dụng cho content.
Nếu làm tốt điều này, bạn sẽ nằm trong top dẫn đầu cuộc chơi và giữ chân người dùng ở lại với website của bạn.

Digital Agency Website Designs
Gofatech Services Technology Co. Lt (GST)